给你的权益商城网站增加一个2024龙年卡通晃动人物
上次我已经给大家分享了权益商城美化教程之添加一个会动会说话的美女,今天我再给大家分享一个不一样的装修美化特色:在网站右上角增加增加一个2024龙年卡通晃动人物,效果如下图。也可以直接点击【点此进入】进入演示页面查看效果
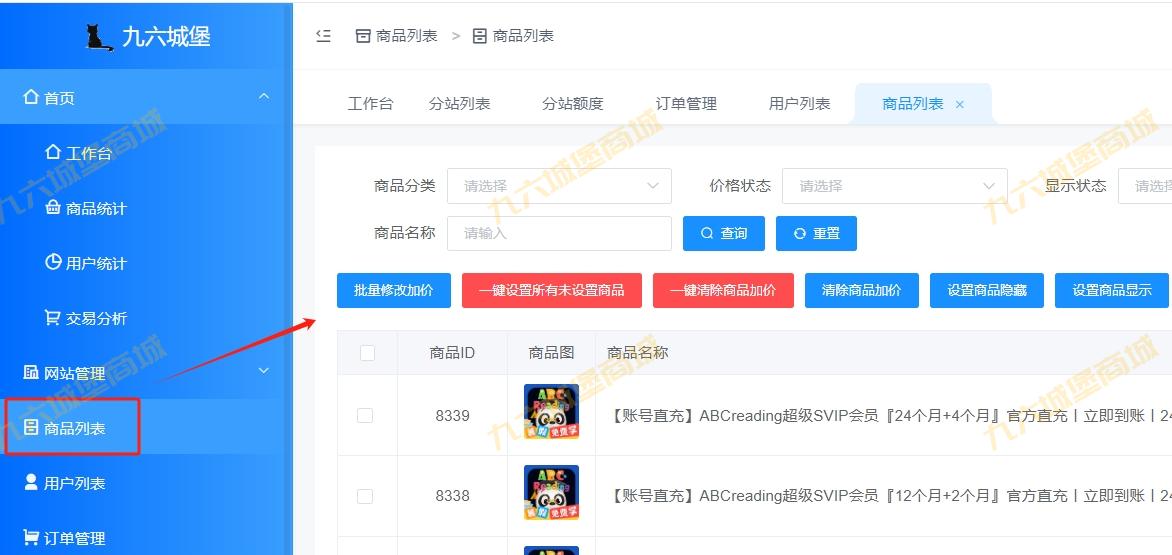
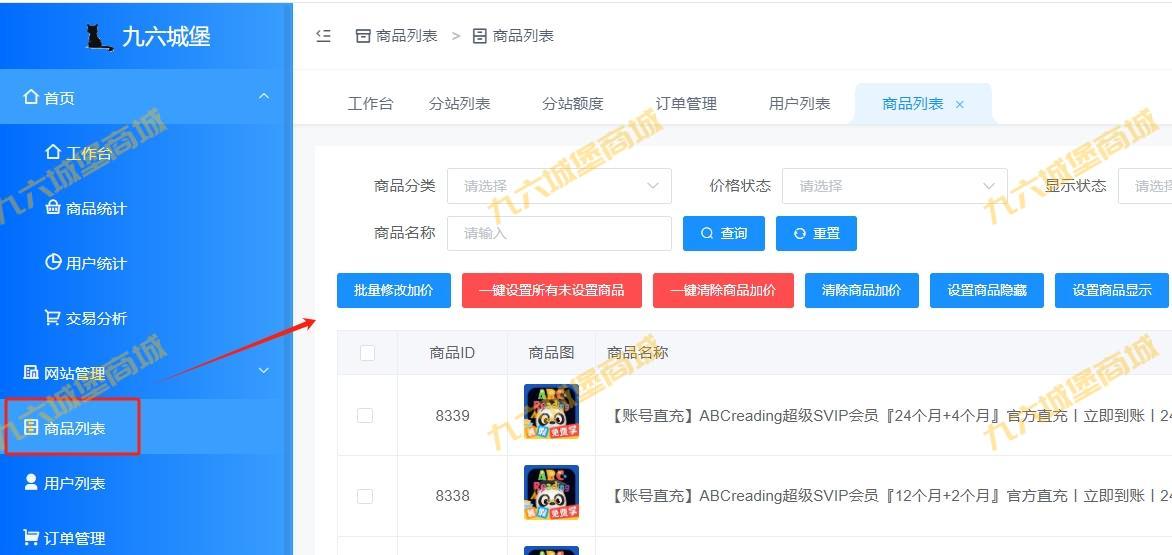
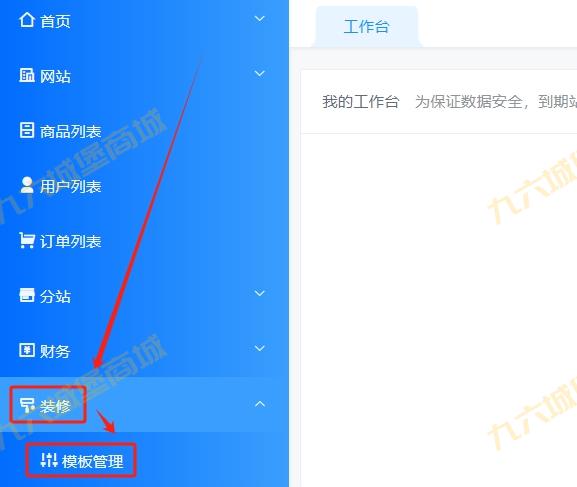
方法也很简单,就是在网站后台添加如下代码即可:
<style type="text/css">@media screen and (min-width: 850px){
.NewYear {
width: 260px;
height: 300px;
display: inline-block;
background: url(https://s3.bmp.ovh/imgs/2024/05/24/9ad0d39d77583cc2.webp) no-repeat 50%/100%;
vertical-align: middle;
position: fixed;
left: 85.8%;
top: 55px;
z-index: 50;
cursor: pointer;
animation: new-year 1.2s ease-in-out 0s infinite alternate;
margin-left: -1px;
transform-origin: 50% 0;
pointer-events: none;z-index: 999;
}
}
@keyframes new-year{
0% {
transform: rotate(10deg);
}
100%{
transform: rotate(-10deg);
}
}
</style>
<div class="NewYear"></div>如果你不知道如何在后台添加上面的代码可以参考这个教程:权益商城美化教程之添加一个会动会说话的美女,有需要的直接拿走即可!